Un Chat sur votre Blog
 Ce n'est pas un chat, c'est un lapin... Mais ce n'est vraiment ce genre de bestioles dont je veux parler, où du moins un peu plus actif... C'est d' un système de discussion instantané pour votre Blog... Comment c'est donc possible? Il suffit de se connecter sur un de ces trois sites (en anglais) et de suivre les instructions d'utilisation, qui sont en gros de laisser un e-mail valide, de créer un mot de passe et de coller dans le code de votre page (thème) celui qu'ils vous fournissent... Cette astuce a été trouvée dans l'aide Google... Voici donc les trois sites Mon choix s'est porté sur le troisième (qui a malheureusement fermé) puisqu'il est entièrement configurable: cela va de l'avertissement par mail de tout nouveau message, jusqu'a l'exclusion de certains Ip pour "mauvaise conduite"... et bien sur le choix de la taille et de la couleur des polices, de l'arrière plan et des barres de défilement. J'espère ne pas avoir la mauvaise surprise de voir ce service gratuit, polluer mon espace de pub (pop up, bannière) et je demande a quiconque subit ce genre d'agression en venant ici de m'en avertir...
Famine au Niger
Cela fait des mois que les associations hurlent dans la direction de nos gouvernants, prévoyant une catastrophe humanitaire a la suite de la sécheresse au Niger, mais personne n'a bougé. En effet le manque d'eau mais aussi une invasion de sauterelles ont detruit un grande partie des cultures empêchant de nourrir les troupeaux qui se deciment peu a peu.... Plus de récolte, plus de betail, ce sont maintenant les gens qu'il faut sauver !!! Il ne manque que 30 millions d'euros, somme colossale pour tout a chacun mais dérisoire par rapport a la collectivité (1 euros donné par la moitié de la population francaise) Le transport aérien a commencé comme le stipule ce compte rendu de l'association Réunir présidée par Kouchner http://www.reunir.asso.fr/mains/Niger.htmlIl manque encore - 5000 tonnes de riz
- 2000 tonnes d'huile
- 1000 tonnes de sucre
Nous n'avons plus qu'a nous réunir et a aider ceux qui sont en péril, et dans l'urgence puisque nos dirigeants ont été inactifs; en france, sur la route, la "non assistance a personne en danger" est un délit, pourquoi n'en est il pas de meme au niveau planetaire Blogger rassemblons nous et diffusons pendant quelques temps le bandeau d'appel a la solidarité dont voici le code
<div id="niger" style="position:absolute; width:630px; height:88px; z-index:1; left: 100px; top: 70px; visibility: visible">
<div align="center">
<a href="http://www.reunir.asso.fr/mains/Niger.html" target="_blank"><img
style="float:left" src="http://www.reunir.asso.fr/images/logreu.jpg"
width="128" height="96" border="0" title="constater le probleme"></a><a href="http://www.reunir.asso.fr/mains/Niger.html"
target="_blank" title="sauver cet enfant"><img style="float:right"
src="http://flore99.free.fr/spiru7.jpg" width="128" height="96"
border="0"></a><a href="http://www.reunir.asso.fr/mains/Niger.html"
target="_blank" title="qu'attendez vous pour donner, 1 euro par Francais = 3 millions de vies sauvées"><font color="FFFFFF">Appel en faveur du Niger<br>
Mobilisation pour une aide alimentaire <br>
<font size="-2">(Cliquer pour acceder a l'association présidée par <strong>Kouchner</strong>)</font></font></a>
</div>
</div>
Ceci est une initiative personnelle Ne voir dans le choix de l'association que l'assurance d'un bon fonctionnement ethique et non un soutien politique
Souriez, vous êtes filmés
Qui a vu Fahrenheit 9/11 ? Je rappelle que Moore, qui a fait fortune avec ce "documentaire" est favorable au téléchargement pour permettre l’information, le film est dispo dans la liste de Slipkorn lien eMule accessible sur le coté de cet espace... Pourquoi je parle de ça, tout simplement parce que quelque soit l’avis des uns et des autres sur ce pamphlet anti Bush, il nous faut néanmoins se rappeler cette phrase " la peur est le meilleur moyen de manipuler la masse", en effet c’est pour des raisons de "peur" que l’invasion de l’Irak s’est faite "Saddam dispose des armes de destruction massives, et c’est pour cela qu’il faut lui faire la guerre", résultat une des plus grande manipulation de masse de ces dernières année, orchestrée par "l’axe du bien"... Tout ceci beaucoup de gens en ont déjà conscience, mais qu’en est il de cette nouvelle manipulation qu’est en train de se faire a la suite des attentats en Angleterre. Tout d’abord, l’acceptation par ce peuple du jugement a la peine de mort expéditive puisqu’ils ont confirmé le droit aux policiers de tirer dans la tête de tout suspect de terrorisme, couvrant ainsi la bavure faite au dépend d’un ressortissant Brésilien dont la famille si lointaine a bien du mal a se faire entendre... et se justifiant en disant "ah bah oui si on lui tire dans les jambes, le fait qu’il tombe peut actionner sa bombe" ah oui mais s’il tombe après qu’on lui ait tiré une balle dans la tete cela ne l’actionne pas ?...ah pardon, je suis de mauvaise fois, c’est vrai qu’il était a terre et maitrisé par 5 policiers... Ensuite par la vidéo surveillance, on nous montre des hommes "soupçonnés" d’avoir orchestré le second attentat qui n’a heureusement fait aucune victime, mais les déclare coupables par la surmédicalisation de leurs portraits et aujourd’hui, ce qui ne fait qu’une brève au journal de treize heure sur TF1 et un reportage sur France 2, c’est la déclaration du premiers ministre français favorisant, et en accord avec la loi Perbern 2, les écoutes et enregistrement systématiques des communications des téléphones portable, l’accroissement de la durée de stockage des enregistrements des caméras de surveillance et l’augmentation en quantité de leur implantation (+5000 dans les prochaines années, alors qu’il y en a déjà 20 milles à Paris) pour ressembler au système londonien qui lui dispose de plus de 120 000 cameras, tout ceci allant dans le sens des intérêts des terroristes puisque vecteur de la terreur elle même ramenant l’humain a égalité avec la bête sauvage dont l’agressivité est causée par la peur et la méfiance... Je refuse cette montée sécuritaire, ce n’est pas en "fliquant" TOUS les citoyens que l’on réduira le terrorisme, mais en éduquant, en donnant accès a l’information, et en mettant sur un pied d’égalité toute ethnie et religion, certainement pas en acceptant les mots de De Villier (que la masse a suivit pour les élections européennes) déclarant "voir en tout Musulman une personne régit par les règles de l’Islam et par conséquent un Islamiste ce qui n’est pas si loin du terroriste" on connaît ce gars pour ses associations d’idées plus que douteuses, mais là il devrait être convoqué par le tribunal parce qu’il existe une loi contre la xénophobie en France qui n’est visiblement pas appliquée pour tous les citoyens…
Afficher ou Masquer un calque
Voila maintenant la possibilité d'afficher un calque au passage de la souris, ou en cliquant sur un objet (mot, image...), le masquer quand on lui demande, bref tout un tas de nouvelles fonctions qui s'offrent a nous
C'est drolement bien un blog Google...;)
quand je pense que certains continuent a se galerer chez Msn... Tout ca pour ne pas perdre leurs habitudes (=D ceci est un  calque  Les explications comprennent trois points (cliquer sur le titre pour y acceder) La définition du calqueLa définition des liensLa définition du code javascriptIl faut tout d'abord prendre en considération le code du calque <div id="Layer1" style="position:absolute; width:200px;
height:115px; z-index:1; visibility: hidden">contenu du calque </div>- l'attribut id="valeur" est utilisé pour donner un nom au calque, dans le cas ou il y en ait plusieurs
- l'attribut style="valeur" est utilisé pour definir les options de mise en forme
- le contenu du calque peut etre n'importe quel objet (image texte...)
Je ne vais pas entrer dans l'explication de tous les attributs possibles que peut prendre l'attribut style d'un calque, un prochain billet lui sera entierement consacré... Voyons cependant ceux qui nous interessent - position="valeur" est utilisé pour definir la position du calque, il peut prendre deux valeurs:
- absolute pour lui donner des coordonnées par rapport a la page
- relative pour lui donner des coordonnées par rapport a son emplacement d'origine (par exemple s'il est codé au milieu de la 3é ligne, ses coordonnées partiront de ce point...plus de details dans l'explication des calques)
- les attributs width="valeur" et height="valeur" sont les attributs classiques de dimensionnement , je rappel que height definit la hauteur d'un objet (ici le calque) et width definit sa largeur
- l'attribut z-index="valeur" determine les niveaux en cas de superposition de calques, plus la valeur est élevée plus le calque se trouve au dessus des autres,
par exemple un calque avec un z-index=2 se trouverait au dessus d'un calque avec une valeur de z-index=1 et en dessous d'un calque de z-index=3
(note la valeur de z-index peut etre négative)
- l'attribut visibility="valeur" nous permet de definir la visibilité de départ du calque, il peut prendre plusieurs valeurs:
- visible pour que le calque soit visible lors de l'affichage de la page
- hidden pour que le calque soit masqué, lors de l'affichage de la page
- il existe deux autres valeurs qui sont inherit et defaut, elles seront abordées dans le billet d'explication complet des calques (a venir)
Voici le code pour definir les liens
<a href="javascript:" onClick="MM_showHideLayers('Layer1','','show')">Objet pour Afficher </a><a href="javascript:" onClick="MM_showHideLayers('Layer1','','hide')">Objet pour Masquer </a><a href="javascript:" onMouseOver="MM_showHideLayers('Layer1','','show')"
onMouseOut="MM_showHideLayers('Layer1','','hide')">Objet à Survoler </a>Les trois codes ayant de fortes ressemblances, je ne ferai qu'une explication d'ensemble - on reconnait la balise de lien <a href="valeur"> sauf qu'on annonce ici que le lien sera un code javascript (cela ne fonctionnera donc pas chez les personnes ayant supprimé le javascript ou les navigateurs qui ne le supportent pas...comme par exemple mozilla qui râle)
- je passe directement a l'objet sur lequel porte le lien, ce peut etre un texte, une image, un bouton ...
- enfin le reste du code que j'isole soit onclic="MM_showHideLayers('Layer1','','show')" est ce qu'on appel un comportement, on peut l'assimiler (en language) a un attribut="valeur"
il existe une grande quantité de comportements comme par exemple ceux utilisés
- onClic pour definir que l'action sera porté sur le clic
- onMouseOver l'action se fera au survole de l'objet
- onMouseOut l'action se fera lorsque la souris ne pointera plus l'objet
mais il en existe plein d'autre comme onLoad, onMouseDown, onMouseUp,onBeforeUnload... Je ferai peut etre une liste plus tard
Il ne nous reste plus qu'a definir la "valeur" du comportement soit MM_showHideLayers('Layer1','','show')
- MM_showHideLayers c'est le nom du script qu'il faut appeller avec les valeurs sur lesquelles il faut agir soit
- Layer1 c'est le nom du calque sur qui faire les changements
- show c'est la nouvelle valeur que doit prnedre l'objet, dans cet exemple c'est afficher
toutes ces valeurs sont en fontion du script exprimé dans la troisieme partie
Tout ca a l'air Bieeeeeen compliqué, en fait non : dans la pratique il nous suffit de copier/coller ce code dans le lien, on aura plus qu'a en changer les comportements pour prendre la valeur que l'on souhaite,
Il nous faut ensuite dire sur quel calque l'action devra s'effectuer, dans la pratique il n'y en aura pas 50...
Et enfin lui donner la valeur finale que l'action doit faire c'est a dire que l'on doit jouer sur 3 parametres
<a href="javascript:" onMouseOver="MM_showHideLayers('Layer1','','show')"
le comportement il peut y en avoir plusieurs, mais a prioris on saist ce que l'on désire...
le nom du calque, pourquoi se compliquer la vie...Layer1 Layer2 Layer10 Layer100...
le troisieme parametre peut etre show (montrer) ou hide (masquer)
pour approfondir ("naaaan  "), et remarquer sur l'exemple du lien survolé que l'on peut effectuer plusieurs actions pour un meme lien ou alors plusieurs liens sur la meme action, mais on verra ca plus tard... "), et remarquer sur l'exemple du lien survolé que l'on peut effectuer plusieurs actions pour un meme lien ou alors plusieurs liens sur la meme action, mais on verra ca plus tard...
- Définition du code javascript
  
Voici le code javascript a mettre en en-tete, entre les balises <head> et </head> de la page, donc dans le theme (attention cependant a ne pas mettre le code dans les balises de style <style> et </style>, sinon, cela ne fonctionnerait pas...)
<html>
<head>
<style>
</style>
<script language="JavaScript">
<!--
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
// -->
function MM_findObj(n, d) { //v4.0
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && document.getElementById) x=document.getElementById(n); return x;
}
function MM_showHideLayers() { //v3.0
var i,p,v,obj,args=MM_showHideLayers.arguments;
for (i=0; i<(args.length-2); i+=3) if ((obj=MM_findObj(args[i]))!=null) { v=args[i+2];
if (obj.style) { obj=obj.style; v=(v=='show')?'visible':(v='hide')?'hidden':v; }
obj.visibility=v; }
}
//-->
</script>
</head>
<body>
</body>
</html>
T'inquietes  lis la suite lis la suite
Recopier simplement le code javascript qui se trouve entre les balises de scripts <script language="JavaScript"> et </script>, le reste du code, je l'ai mis simplement pour identifier l'emplacement ou il faut ajouter le code javascript dans la page...(pour eviter que des gens ne cherchent a le mettre dans un billet lol) cette astuce est donc exclusive pour les personnes ayant acces a l'ensemble de leur page comme les utilisateurs des blogs Google (qu'attendez vous pour changer?)
Il me parait evident que je ne vais pas entrer dans le detail du script...principalement parce que je n'en suis pas capable, mais aussi parce que ce n'est pas forcement utile, les scipts sont la pour nous faciliter la vie, un peu comme une telecommande, pas besoin de savoir comment ca fonctionne pour pouvoir l'utiliser...(=D
J'ai obtenu ce code en quelques clic avec Dreamweaver
N'oubliez pas d'utiliser des outils dédiés par exemple on peut retoucher des images avec le html (redimentionner, mettre des options de transparence de symetrie), mais il est souvent bien plus simple et bien plus complet d'utiliser un logiciel dédié type photoshop
Je rappel l'existence d'un systeme d'edition de page web gratuit et en ligne, bien connu (de nom) des utilisateurs des espace msn qu'est le Edit it, tres pratique par exemple pour créer rapidement des tableaux et en obtenir le code Html...
Ehoo c'est fini
bon bah voila j'espere que cette astuce plaira...
 
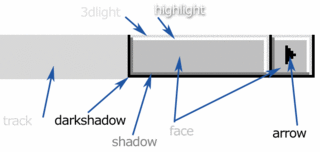
Personnaliser les Barres de Défilement
 
L'acces aux feuilles de style nous permet de pouvoir parametrer les barres de défilement
Lorsque rien n'est precisé, la partie de la barre de défilement (scrollbar) est de la couleur du theme du navigateur...
On peut changer ces couleurs tout simplement en ajoutant les codes dans la balise body dans la partie Css de la page (je rappel qu'elle se trouve a l'interieur des balises de style <Style> et </Style>)comme suit
<Style>
body{
/*-- reste du code -- */
scrollbar-face-color: #8a180e;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #8a180e;
scrollbar-arrow-color: #fbebeb;
scrollbar-track-color: #fbebeb;
scrollbar-darkshadow-color: black;
scrollbar-width: 10;
/*-- reste du code -- */
}
</Style>
Le probleme c'est que ce code ne fonctionne qu'avec Internet explorer et en plus il faut supprimer cette ligne de code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
qui se trouve en haut de la page de theme, cette ligne fixe les "règle" de codage de la page, cela peut entrainer quelques modifications d'apparence...(par exemple la hauteur des polices)
Voici le tableau recapitulatif des valeurs que peuvent prendre les attributs de barres de défillement Code | Description | | scrollbar-3dlight-color | Couleur sur les bords extérieurs supérieur et gauche | | scrollbar-arrow-color | Couleur des flêches | | scrollbar-base-color | Couleur de base sur l'ensemble de la barre | | scrollbar-darkshadow-color | Ombre sur les bordures inférieure et droite de la barre | | scrollbar-face-color | Couleur sur le sommet des boutons et du curseur de la barre. | | scrollbar-highlight-color | Couleur sur les bordures supérieure et gauche de la barre | | scrollbar-shadow-color | Ombre sur les bordures inférieure et droite de la barre | | scrollbar-track-color | Couleur de l'intérieur de la barre | | scrollbar-width | Largeur de la barre de défilement (en px) |
Rectificatifs sur le Mkv
Suite du Billet" Le MKV surclasse le Divx" Dans l'enthousiasme de la découverte de ce nouveau format, j'ai dit des bettises, ce post a pour but de les ratrapper en partie Je rapporte donc ce que j'ai lu hier sur le site http://teammkv.jexiste.fr qui est devenu un "simple" forum, ce qui m'agace profondemment parce que la facilité de creation des nouveaux forum clé en main font d'une part que la moitié des recherches google vous envoie vers un forum et dans le meilleur des cas dans la section ou le mot recherché est present, mais trop souvent sois le post n'est plus present, soit il faut se taper des recherches a l'interieur meme du forum pour tenter de retrouver son graal qui dans le pire des cas n'est qu'un pastiche de l'objet recherché et enfin une fois l'information trouvée a la suite d'heures a dissequer les posts a s'en vider les lacrimales, le lendemain, quand on veut atteindre le dit objet laborieusement trouvé, il faut absolument se rappeller du mot clé tapé au hazard...pour deverouiller les portes de la connaissance...Ceci dit ;) Le Mkv n'est pas un systeme de compression, c'est un conteneur (?) comme l'Avi, c'est a dire qu'il peut contenir plusieurs formats de compression En effet on a beau coder en DivX 3.1 ou DivX 5... ou je ne sais quelle evolution que le format obtenu reste de l'Avi, idem pour les format audio, qu'il soit codé en wave ou en Mp3, le format du film reste Avi; pour le Mkv, c'est la meme chose, a ceci pres que l'on peut coder plusieurs pistes audios et de sous titre, on peut faire un indexage evolué, et j'ai meme cru voir que l'on pouvait faire des presentations a menu du type DVD, par exemple une fois le film lancé, un ecran apparait et demande a l'utilisateur son choix de piste audio et de sous titre ou bien l'acces direct a une scene... tout cela est englobé sous le syteme de nom Mkv La qualité vidéo est quand a elle apporté par un nouveau codec de compression Rv9 bon j'ai finallement retrouvé le fil du forum, alors combien de temps ce lien fonctionnera ?...!...? http://teammkv.jexiste.fr/index.php?showtopic=736Je rappel que le lien vers une liste de film au format Mkv est dispo dans le menu "lien" sur le coté de cet espace sous le nom de slipkorn
Balise Automatique de Profil
Voici les differentes " balises automatiques" pour définir le profil, afin de le personnaliser a souhait, surtout ameliorer la mise en forme... |
| <$BlogOwnerNickname$> | Surnom | | <$BlogOwnerFirstName$> | Prénom | | <$BlogOwnerLastName$> | Nom | | <$BlogOwnerFullName$> | Nom Complet, prénom et nom | | <$BlogOwnerEmail$> | l'adresse e-mail | | <$BlogOwnerLocation$> | l'emplacement geographique complet (ville departement, Pays) | | <$BlogOwnerAboutMe$> | la presentation (Qui etes vous?) | | <$BlogOwnerPhotoUrl$> | le vers vers la photo du Profil | | <$BlogOwnerProfileUrl$> | Le lien vers le profile |
Bon cette precision peut sembler ridicule, mais une fois le code ajouté, pour qu'il puisse s'afficher, il faut que vous l'autorisiez dans votre profile, par exemple si vous n'autorisez pas la publication de votre mail dans votre profil, l'utilisation du code <$BlogOwnerEmail$> n'aura aucun effet...
La Balise Acronym
Qu'est ce que c'est que ce nom Barbare...? La balise Acronym sert a placer une info bulle sur un texte au passage de la souris sans que ce texte ne soit un lien hypertexte... Il est tres utile dans un soucis de clarté lors de l'utilisation de sigles type CRS bon c'ui la tout le monde le connais mais par exemple un que nous rencontrons souvent comme SIDA sans vraiment savoir ce que cela signifie la balise d'acronym se code de cette facon, (c'est une balise Inline) <acronym title="definition de l'acronym ">mot sur lequel porte l'acronym </acronym>avec un exemple cela donnerait <p>
Aucun medicament curatif n'ayant été trouvé, le seul moyen efficace pour se proteger du <acronym title="syndrome d'immunodéficience acquise">SIDA </acronym> est l'utilisation du préservatif
</p>
Sous Mozilla, le mot sur lequel porte l'acronym est souligné, mais pour IE6 rien ne se passe Le probleme c'est donc que le visiteur n'est pas encouragé a venir pointer sa souris au dessus du mot "acronymé" C'est pourquoi il peut etre interessant de définir des propriétés Css pour cette balise (comme on peut le faire sur toutes), il suffit de mettre les propriétés CSS que l'on souhaite entre les balises de Style de notre theme, d'ou le code <Style>
acronym {
color:#9966ff;
cursor: hand;
}
</Style>La couleur que j'ai choisi est celle des liens hypertexte conformement au theme de mon espace (color:#9966ff) et en plus je demande que le pointeur change au passage du mot (ne fonctionne que sous IE) Cela me donne comme resultat Aucun medicament curatif n'ayant été trouvé, le seul moyen efficace pour se proteger du SIDA est l'utilisation du préservatif
Le MKV surclasse le Divx
Des erreurs d'interpretation on été commises dans ce post...elles sont en partie rectifiées dans ce billetLe "nouveau" (en popularité) système de compression Mkv surclasse et de loin le DivX. En effet le système de compression DivX arrive a ses limites, je rappel qu'il est basé sur le système de compression microsoupe Mpeg-4 avec comme "option" de rassembler les nuances de couleur et de considérer comme identiques les couleurs faiblement nuancées; ainsi avec un fort taux de compression et dans le pire des cas, un terrain de foot fixe serait assimilé a une seule (en faite quelques unes) couleur nous donnant un affreux carré vert tout flou... J'exagère bien sure parce que les nouvelles propriétés DivX limitaient en quantité le nombre de pixel identiques et évidemment des amélioration d'image et de son étaient régulières... Néanmoins sa fin est proche parce que le Mkv se popularise et devient de plus en plus fréquent...La masse n'en a pas encore entendu parlé, ou alors en a téléchargé et les lecteurs vidéos classique ne disposant pas encore en "série" la décompression de ce codec, certains ont du jeter les vidéos laborieusement téléchargée faute de pouvoir les lire... Mais quelles sont les avancées spectaculaires du Mkv?Bah jusqu'a présent les producteurs (Besson en tête) râlaient, mais finalement ne pleuraient pas trop (une a deux fois par an) parce que la qualité des DivX était de loin inférieur a celle des DVD: image pas toujours géniales, fluctuation de son, super galère quand ont veut mettre des sous titres et l'affrontement de deux écoles, les "Fan de Vo" et les "Anglophobes" qui ne supportent pas, faute de compréhension regarder la bande original, pourtant bien souvent de meilleur facture que les oeuvres traduites, z'avez déjà entendu Cassel ou Depardieu post synchronisé...A pleurer de rire (mais seulement 2s parce que c'est très vite chiant...) Certain vont dire..."bah vas y tu la balances l'info" et pour ceux la (impatients), je déclare que non seulement le format Mkv dispose des sous titres évolué c'est a dire au moins deux langues, mais en plus il fait la différence entre les sous titres de la totalité du texte, et ceux des pancartes ou texte a l'écran, pour par exemple traduire par "ouvert" la pancarte "open" de la devanture d'un restaurant sans afficher de sous titre pendant les dialogues... Et en plus ("quoi c'est pas tout?") pour une taille (en Mo) identique au DivX, il code TOUTES les pistes audio choisies par le codeurs, permet un "indexage", ce qui fait qu'il ne reste plus qu'aux DVD l'argument des bonus... Loin de moi l'idée de pousser au crime et de chercher a transformer les gens en Pirates voir Hackers , mais voici un bon site spécialement dédié a ce format http://teammkv.jexiste.fr/Vous trouverez les codec de décompression ici http://yatoshi.com/fr/index.phpEt quoi de mieux qu'une liste de plus d'une centaine de film dédiés a ce format... http://www.slipkorn.net/divx.phpVoila bon bah je rappel qu'il est interdit de télécharger bla ...sauf si vous disposez des sources bla..., alors faites comme moi, ne téléchargez que les films passés a la Tv (câble, satellite) et a la rigueur faites une sauvegarde cassette vidéo, peut être un jour ça fera jurisprudence "bah écoutez m'sieur l'procureur, j'avais la vidéo, alors quelle différence avec le DivX..." J'oubliais bien sure l'essentiel, une qualité de son et d'image comparable au Dvd, enfin j'sais pas trop je n'ai qu'un lecteur DVD de salon a regarder sur la Tv en basse resolution (800x600; 50hz), alors que je regarde les DivX et maintenant les Mkv sur mon bon gros 19 pouce qu'est mon ecran de Pc (47cm) en haite resolution (1280x1024; 120 hz ;) Et n'hésitez pas a acheter des DVD de films qui valent le coup, l'incontournable Fight Club, Mémento, Craquez sur les collectors, Alien, Lotr et attendez un peu pour les Star wars... Achetez ceux qui ne se foutent pas de vous et pensent a une plus value sur le Dvd, comme M et son incroyable Dvd, Zazie et son voyage en Orient, plutôt que des truc comme les films de Besson, certes cultes, mais sans rien, parfois même a peine une Vo et un sous titre, j'ai acheté Leon, je lai donné tellement j'étais dégoûté.... J'ai téléchargé the professional (Léon version Us) avec ses 30mn de rab, vous y croyez vous des scènes censurées en France et pas aux Us.... ?!? Le lien vers Slipkorn reste bien sure dans ma liste de liens favoris de cet espace… Bon surf
Promotion Cas Nappé
Voici les annuaires sur lesquels je suis inscrit, merci de prendre juste 2 secondes pour voter Je reference ici tous les blog qui le souhaitent Une fois le vote effectué, cliquer ici pour supprimer les bandeaux 
| 
| Si tu le souhaites, je peux te parainer chez Booster Blog Clic ici | Si tu le souhaites, je peux te parainer chez Blogtrafic Clic ici |
Une fois le vote effectué, cliquer ici pour supprimer les bandeaux
Vous cherchez des annuaires pour votre Blog
-  Annuaire RSS. Bonne exposition, passage par la page d'accueil a chaque actualisation de l'espace, aucun systeme de vote (note assez long pour etre referencé si l'on ne souhaite pas payer... environ 2 mois, mais apres ca vaut le coup) Annuaire RSS. Bonne exposition, passage par la page d'accueil a chaque actualisation de l'espace, aucun systeme de vote (note assez long pour etre referencé si l'on ne souhaite pas payer... environ 2 mois, mais apres ca vaut le coup)
- http://blogzone.echosdunet.net/gestion/in.php?url_id=184
Il n'y a pas encore beaucoup d'inscrits, profitez en vous n'en serez que plus visible, pas de possibilité de modification des infos
- annuaire de france
aucune possibilité de modification des informations, classement alphabétique, n'apporte aucun visiteur faute d'être connu, l'exposition est cependant acceptable; recherche par mots clés efficace.
- Annuaire-Sites-AND-Blogs
Aucun interet, aucune visibilité, n'apporte pas de visiteur, n'est inscrit ici que pour être évité
Un mail pour chaque nouveau commentaire
Ahhh Voila vraiment un service en plus Google, vous avez la possibilité d'etre prevenu par mail dès qu'un nouveau commentaire est ajouté sur votre espace... Pour cela, dans le mode d'edition, il suffit d'aller dans les parametres, puis sur commentaires, spécifier une adresse mail sur la derniere ligne et dans le cas ou vous mettez votre adresse Msn (qui ne sera pas rendu visible), un message vous avertira dans le lanceur msn, des qu'un nouveau commentaire sera ajouté... Vous pourrez donc y repondre de facon tres rapide
Weblog
Je liste ici tous les blog qui le souhaitent, dans un premier temps la liste sera par odre chronologique d'inscription, ensuite selon le succes, un classement par theme pourra etre envisagé... Pour s'incrire, laisser simplement un commentaire signifiant que vous souhaitez figurer sur la liste, l'adresse de votre blog et pourquoi pas une petite description... Vous pouvez dorénavent mettre votre avatar (max 75x75, 20Ko), en précisant son lien (je ne l'heberge pas) | Avatar | Pseudo | Description | | Krom | Des liens EMULE, des JEUX Flash, des Astuces pour ton blog, du +5=+5 (Boosterblog) |  | Paco the Wako | Blog original ouvert a beaucoups de sujet d'actualite mondial; Business, Histoire, Homage, Video, Musique, etc... le plus simple est de passer la grille et de rentrer dans ce monde qui est mon site et de juger par vous meme... P.T.W. |  | malasa | mes pensées, de l'humour, de la poésie, de l'amour, de l'aquarelle et tout ce qui remplit la vie d'une femme de son temps vivant tout avec passion!! | | | Yllow | c'est l'histoire de 4 filles dans le vent qui vont poursuivre leur études mais veulent atteindre leur rêve devenir chanteuses alors plusieurs obscatcles les attendent !! vila j'espere que vous aimerez mercii !!! | | | US CHANGE BMX | Localisation : Changé, en Mayenne, dans Les Pays de la Loire : France.
Description : Vous pourrez trouver des infos sur le club et sur l'univers du bicross. Ainsi que des photos du club et sa piste. Le site est mis à jour régulièrement. Donc vous pouvez suivre l'évolution du club semaine après semaine.
Des photos de la piste de se trouvent ici | | | Confessions Nocturnes | ¤ Un blog Génial, Qui Te Projète Dans La MeR ¤ | | | RageX | Venez visiter le site d'Un cousin de l'autre coté de la Terre Plate!
Programmes utile pas tous connus , ainsi qu'une section Animes et p-e Gaming | | | Wizard974 | astuces windows ainsi que de programmes en libre téléchargement |
 
Localisation et utilisation du Css
Afin de pouvoir personnaliser les themes de notre Blog, je vais rappeller quelques principes simples d'utilisation du Css <html>
<head>
<style>
#balise1 {
propriété: valeur;
}
.balise2 {
propriété: valeur;
propriété:valeur;
}
</style>
</head>
<body>
<div id="balise1">ce sur quoi porte la balise1</div>
<div class="balise2>ce sur quoi porte la balise2</div>
</body>
</html>On trouve le Css entre les balises <style> et </style>Le Html se trouve lui entre les balises <Body> et </Body>Il faut noter un difference d'ecriture entre les balises 1 et 2. D'abord dans leur expression Css, - la balise1 est précédée d'un diese (#)
- la balise2 est précédée d'un point (.)
Dans la partie Html, on les appel donc de facon différentes, - la balise1 est la valeur d'un attribut id,
- alors que la balise2 est la valeur d'un attribut class.
La différence entre un attribut id et un attribut class, est que l'attribut id est amenée a etre appelée un nombre reduit de fois (voir unique), comme par exemple l'en-tete (header), le corps (body) ou le pied de la page (footer), alors qu'un attribut class peut etre appelé un nombre plus important de fois comme par exemple les paragraphes (p) et les titres (h1, h2...etc) Voyons maintenant, pour etre complet, la difference entre une balise <div> et une balise <span> - Une balise div est ce qu'on appelle une balise block, elle est utilisé pour créer un nouveau bloc dans la page, et entraine automatiquement un retour a la ligne, les balises <p> <h1> <blocquote> sont des balises block;
- la balise span est une balise inline: c' est une balise qui s'utilise a l'interieur d'un paragraphe comme par exemple <stong> <underline> <font>
Les balises div et span sont souvent utilisées parce qu'elle peuvent prendre un grand nombre d'attributs... Les balises Css peuvent aussi bien etre des balises classiques <p> <h1>, que des balises que l'on crée pour nous faciliter la vie, par exemple un des moyen d'accentuer un mot ou une phrase est d'utiliser la balise <strong>, mais cela nous renforce le texte en gras, alors si je prefere mettre le texte en bleu et le souligner a chaque fois que j'accentue un texte je cree une balise Css que j'appel par exemple " accentuer" ce qui nous donne .accentuer [
color: blue;
text-decoration: underline;
}j'ai mis un point (.), parce que la balise risque de me servir plusieurs fois, c'est donc la valeur d'un attribut class; et il est fort probable que je l'utilise a l'interieur d'un paragraphe je l'appel donc avec une balise span que j'ecris <span class="accentuer"> dans un exemple cela donnerait <p>
Ceci est un petit texte pour mettre en evidence l'utilisation du <span class="accentuer">Css</span>au niveau des themes de nos espaces
</p>d'ou Ceci est un petit texte pour mettre en evidence l'utilisation du Css au niveau des themes de nos espaces Il ne faut pas se fier a cet exemple simple que l'on aurait tout simplement pu coder avec un attribut de style de la façon suivante <p>
Ceci est un petit texte pour mettre en evidence l'utilisation du <font style="color:blue; text-decoration:underline">Css</font>au niveau des themes de nos espaces
</p>On serait arrivé au meme résultat, mais l'intéret du Css, c'est de pouvoir "régulièrement" changer de theme sans avoir a retoucher chaque billet, ainsi imaginons que j'ai l'idée saugrenue de colorer tout mon texte en bleu et de le souligner, ou alors plus probable, que je decide de mettre mes liens hypertexte en bleu, on ne pourrait plus faire la difference avec le texte précédemment accentué J'ai par exemple crée pour cet espace, une balise Css pour l'ecriture des codes, afin qu'ils soient en noir de police Arial, de la facon suivante .code{
color:black;
font-family:Arial;
}Ce qui signifie que si un jour je choisi un arriere plan noir, il me suffira de changer la ligne color:black; en color:white; pour ecrire en blanc tous les codes de mon blog...
Suite aux commentaires de Baptiste
Salut
Bon ton blog ne m'est plus accessible, je te rappel qu'en cas de probleme majeur...plus rien ne veut s'afficher... tu peux le resoudre en remettant un theme de base que propose Google
C'etait un des interet de Notepad ++, faire des testes sur ton disque dure plutot que sur ton blog et faire des sauvegardes régulierement afin de trouver un version anterieur toujours valide, qui t'évite d'avoir a tout recommencer...
Une autre methode possible, c'est faire des apercus avant d'enregistrer les modifications, comme ca en cas de probleme, il te suffit de ne pas enregistrer et ton blog est toujours accessible
Pour repondre a ta question
La balise <Head> est une des toute premiere balise que tu rencontres, c'est normalement celle qui est a la deuxieme ligne
Il peut y avoir quelques information (type de codage, langage), mais tres rapidement tu dois pouvoir voir la balise <Style> qui debute les instructions de mise en forme de la page (Css) qui ressemble a ceci
#nom_de_la_balise{
color: #ffffff;
padding: 0 0 15px 0;
......;
......;
}
| => sur laquel on met le Css
=> Attribut: Valeur (css) |
A la fin de toutes ces instructions, tu dois pouvoir voir </style> et la balise </head> qui ferment toute la partie mise en forme (style) et l'en-tete (head). Vient ensuite la balise du corps de la page <Body> ou se trouve par exemple le texte affiché sur la page (tu peux remplacer le texte en Anglais, par du francais ici), et j'ai pu remarquer que tu as reussi a changer un lien donc tu vois ou c'est...;) Bon bah comme tu peux remarquer je te reponds directement par un post, ce que je ne fais d'ordinaire jamais (je ne reponds pas aux gens qui ne sont pas joignables), mais dans ton cas, comme j'ai pu acceder a ton espace au debut de mon message, je me dis que t'es plus en "probleme technique" qu'en restriction d'acces... donc n'hésites pas a me demander si t'as un soucis
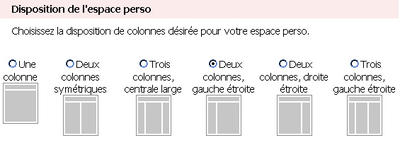
Agencer son espace a l'aide de Tableaux
Comment n'y ai-je pas pensé plus tot, moi qui me rejouissait de la nouvelle possibilité d'utiliser des tableaux dans le syteme d'edition de microsoupe, justement parce que c'etait le moyen qu'utilisaient les précurseurs du net pour placer ce qu'ils voulaient, ou ils le voulaient... En plus c'est par ce moyen que les blog Msn sont agencés; je m'en était deja rendu compte... alala maudite connexion neurnale ;]mdr) Que croyez vous que ceci soit Si ce n'est l'agencement d'un tableau, qui nous permettra de facilement disposer les divers éléments de notre espace Voici le moyen de mettre cela sous forme de tableau Pour l'exemple selectionné dans le schema au dessus, c'est a dire une en-tete (ou vous pourrez placer des menus Flottants) et deux colonnes distinctes, la plus large sera appelée partie billet (main) et l'autre partie menu latéral (sidebar) que je choisi en proportion de 70%/30% (mais ils vous sera facile d'identifier ces valeurs et donc les changer) | haut | menu lateral
| partie Billet
|
Soit le code <table width="100%" border="1" bordercolor="ff3333" cellpadding="0">
<tr>
<td colspan="2">
haut </td>
</tr>
<tr>
<td width="30%" align="left" valign="top">menu lateral </td>
<td width="70%" align="right" valign="top">
partie Billet </td>
</tr>
</table>Donc copier simplement ce tableau au debut de votre partie <body>, ou plutot apres le "header" qui est censé etre votre banniere Ensuite, il suffit d'identifier les parties billets (main) et menus latérales (sidebar) et de les couper/coller dans le bon emplacement (dans le theme que je fournis ils sont clairement identifiés et délimités par des commentaires) telecharger le themeNote par la simple inversion des valeurs 70%/30% vous pouvez mettre le billet a gauche et le menu latéral a droite et libre a vous de faire des tableaux avec autant de cellules que vous le souhaitez (mais mieux vaut commencer tranquillement), je rappel l'existence de la page Edit it++ qui vous permettra de facilement faire des tableaux Voici maintenant un code a placer dans la partie Css pour creer un menu flottant, ou plutot un menu que vous pourrez personnaliser et placer ou vous le voudrez Code a mettre entre <Head> et </Head>, à l’intérieur des balises de styles, de la facon suivant <Head>
<Style>
/* Menu_Flottant ----------------------------------------------- */
#menu_flottant {
float= left;
width= 100%;
background:#fff ;
margin: 10px 5px 10px 5px;
padding: 0 0 0 0;
color:#FF3333;
font-size:90%;
line-height:1.5em;
font-weight: bold;
}
</style>
</Head>Ou Background est la couleur de l'arriere plan du menu color est celle du texte et font-weight est l'accentuation du texte, ici il est en gras Maintenant dans la partie <Body>, placer le code suivant ou vous voulez qu'il apparaisse... <div id="menu_flottant">
<h3 class="post-title">
titre du menu
</h3>
<div class="post-body">Ceci est le texte d'un menu Flottant, avec un petit peu de rab pour faire plusieurs lignes </div>
</div>Ainsi le titre et texte du menu flottant seront de forme identique a ceux de vos billets (mais rien ne vous empeche de changer) Recopiez le code dans la partie <body> autant de fois que vous souhaitez de menus differents , vous n'aurez plus qu'a changer le titre et le texte de chacun N'oubliez pas de venir laisser des commentaires, a la suite de l'agencement de vos espaces... aux moins pour que l'on puisse les visiter et je vais faire un billet ou je noterai tous les liens vers les espaces de ceux qui le voudront
Definition et Appel d'ancres
Une ancre est un point invisible a l'ecran et auquel on se refere pour se deplacer dans un document Html, par exemple clic icit'as compris? oui / nonBon si tu as compris le principe, voyons comment cela se code <A name="nom_de_l_ancre "></A>Dans les blog Msn il faut mettre ce code dans le partie Html a l'endroit ou l'on souhaite mettre l'ancre, pour les blog Google, on peut directement le mettre dans l'édition du billet Il faut noter que dans la plupart des cas, on met une Ancre pres d'un titre, ou d'un point important, mais on peut en mettre ou on veut. Le nom d'une ancre ne doit pas contenir d'espace, et dans l'hypothese ou vous auriez mis deux ancres de meme nom a des endroits distincts, le navigateur s'arrêtera sur la premiere Une ancre peut se mettre n'importe ou y compris en plein milieu d'une phrase ou d'un paragraphe, c'est une balise dite inline, j'ai pour ma part une preference pour les mettre sur la ligne precedant le texte que je veux mettre en evidence, cela me permet d'avoir un leger ecart avec le haut de la fenêtre... Pour appeller (mettre un lien vers une ancre), il existe 2 cas possibles - L'ancre se trouve dans la meme page que le lien qui y fait référence (c'est souvent le cas dans un document chapitré), dans ce cas il suffit de faire un lien comme suit:
<A href="#nom_de_l_ancre">ce sur quoi porte le lien</A>
(ce sur quoi porte le lien peut etre un texte ou une image)
Il suffit donc de mettre un lien vers le nom de l'ancre précédé de dièse (#)
- L'ancre se trouve sur un autre page que le lien, dans ce cas le code devient:
<A href="http://adresse de la page ou se trouve l'ancre.htm#nom_de_l_ancre">ce sur quoi porte le lien</A>
(ce sur quoi porte le lien peut etre un texte ou une image)
Il suffit donc de mettre un lien vers la page ou se trouve l'ancre et l'appeller en faisant "#nom_de_l_ancre"
Voila c'est tout simple, a noter cependant que l'emploie de certains termes est deconseillé, pour les usagers de Msn le codage de la page contient deja des ancres ainsi si vous donnez le nom toppage a une ancre, vous vous retrouverez en haut de la page ou que vous l'ayez mis... Je remplace tout simplement les mots anglais par le francais ainsi je met haut et bas au lieu de top et bottom et l'affaire est jouée ce point est l'arrivé d'un lien definit par une ancre, pour retourner en haut clic ici
Principe de Base d'une page Web
Je rappel a ceux qui voudraient des explications beaucoup plus completes, de visiter le site du zéro accessible sur la gauche de cet espace. Pour bien comprendre, evidemment commencer au debut du chapitre (partir de zero ;), faire tous les exercices et QCM proposés, et en 2 heures par jour pendant une semaine vous aurez autant de connaissances que votre serviteur...;) Si autant de temps d'apprentissage vous effraie, vous pouvez espacer les cours, et au bout d'une leçon ou 2 vous verrez deja vos capacités accroitre. Je vous rappel que les notions necessaires a la mise en forme des espaces s'appellent le CSS, et ce n'est pas le debut des lecons puisque beaucoup de nuances doivent etre apprises avant, pour bien apprendre, il ne faut pas chercher a aller trop vite... Le Principe de base est tres simple <html>
<head>Ce qui doit se precharger avant l'ouverture de la page </head><Body> Ce qui doit etre affiché sur la page </body>
</html>
On commence par definir le langage de codage, ici c'est le html d'ou la balise <Html>la balise <Head> est ce qu'on appelle la balise d'en tete, on met ici tout ce qui doit se précharger avant l'ouverture de la page on la ferme une fois toutes les informations définies... </head>On trouve ensuite la balise <Body> qui est la balise du corps de la page, on met ici toutes les informations que l'on souhaite afficher sur la page; le corps de la page se ferme de la facon suivant </Body> Et enfin pour dire que la page est finie on referme la balise Html de la facon suivante... </Html>Comment ca des gens disent que c'est compliqué le Html...?!? Commençons par identifier ces simples balises dans le model de notre page (thème), ceux qui utilisent Notepad++ n'auront aucun problème car s'ils choisissent le Langage Html ou Css pour visualiser le document, ils pourront voir deux blocs distincts par leur couleurs... Pour les autres, c'est un peu plus compliqué vu la quantité d'informations (en plus différentes selon le thème de base choisi), mais par les commentaires et les espacements les balises d'en tete et de corps doivent etre identifiables... On peut constater que la partie la plus importante est la partie de mise en forme, finalement le contenu de la page est tres faible...ceci est due par le systeme automatique d'edition... On y voit des trucs "Bizarres" du type <$blogitembody$>
Ce sont les parametres qui seront automatiquement mis a jour selon leur nom, pour cet exemple c'est le contenu du billet, il sera a chaque fois remplacé par le contenu des nouveaux billets, le precedant etant mis a la suite (fonctionnement classique des blogs) alors meme en ne parlant pas Anglais on peut se douter que celui qui s'appelle date concerne la date, celui noté title concerne le titre celui noté comment concerne les commentaires... olala attention que peut bien vouloir dire le blogcomment datetime et ben c'est celui concernant l'heure a laquelle a ete posté le commentaire... Si si j'vous jure... ;) Le reste n'est pas beaucoup plus compliqué Ce qui donne le tournis c'est la quantité d'informations mais l'information en elle meme, si elle est séparée de l'ensemble, est tres simple Dans les themes tout a été personnalisé, des commentaires, aux liens, des differents menus jusqu'a leur position sur la page et je peux choisir que les commentaires soient ecris en noirs, que les liens soient violets que ma partie blog soit a droite de la page et qu'elle prennent 70% de l'espace utilisable quelque soit la résolution du visiteur... J'vous passe les histoires d'arriere plan de titres etc... Il va de soi que tous ces parametres ne sont pas exprimés en une seul ligne, mais ils sont sous formes d'ensembles de blocs reconnaissables a leur nom (que eux aussi on peut changer), c'est pourquoi il m'est bien difficile de vous dire vous trouverez ceci a tel endroit, cela ici puisque tout depend du theme que vous avez choisi... Ceux qui ont téléchargé le theme que j'ai annoté et séparé les differentes parties en francais auront de plus grandes facilités a moduler leur espace, mais j'avoues cependant que tout n'est pas encore clair ni bien expliqué, vous pourrez cependant vous rendre comptes des possibilités d'actions sur votre blog, la creation d'un theme entierement en francais est en cours
Horloges et Babioles
L'horloge a été trouvée sur le site http://www.webdiz.com/horlogesflash/index.phpIl en existe une bonne dizaine d'autres, le probleme c'est qu'elle doivent etre hebergées, vous pouvez peut etre tricher et mettre l'adresse du site ou elle sont hebergées...;) (ouvrez l'horloge dans une nouvelle fenetre (SHIFT+CLIC)) Sinon mon ancien compteur etait sympathique mais ceux qui me l'ont fournit ont ajouté un pop up au bout de 3 jours (merci de m'avertir si cela se reproduit) j'en ai trouvé d'autres ici, il ne semblent pas etre limités en nombre...;) http://fr.dominocounter.net/Je viens de noter que le systeme de menu déroulant ne fonctionnne pas sous Mozilla, je vais donc en chercher d'autre... ah au fait je l'ai trouvé sur http://acestgratuit.free.fr/tousles.htmBon sinon j'avoue que devant tant de possibilités je me disperse a chercher tout un tas de petits scripts sympathiques, mais ils allourdissent de facon notable le contenu de la page principale (appelée theme), je mets donc du temps a faire un didacticiel simple pour changer les themes des espaces...la meilleur reste encore celle précedemment donnée .
Modifier le theme de l'espace (Google)
La première Chose a faire c'est de télécharger le petit logiciel Notepad ++ afin de vous permettre de colorer vos codes selon le langage utilisé.
Ensuite, pour une première approche et histoire de vous effrayer...faites un tour dans le menu Model (dans l'édition du blog Google), et sélectionnez tout le code source de la page (CTRL+A), collez le résultat dans Notepad ++ (CTRL+V) et parcourez succinctement le code... Contrairement a chez microsoupe, tout est configurable (d'ou la longueur du code), mais seulement quelques paramètres nous suffisent pour changer une majeur partie de notre thème
Je vais rendre le thème de mon espace disponible en téléchargement, il suffit de cliquer ici...
C'est au format Html, vous pouvez donc avoir un apercu visuel des modifications que vous allez apporter; il vous suffit d'ouvrir ce document avec Notepad++, aller dans le Menu Langage et sélectionner Html, pour que le code se colore en fonction des balises Html, et langage Css pour que le texte se colore pour ce langage...
Ensuite par les commentaires que j'ai ajouté, vous pouvez simplement voir les quelques attributs importants pour la mise en forme et choisir vous même les couleurs (et/ou images) de votre thème, Pour cela il vous suffit de taper le code Html correspondant au choix de votre couleur et je vous rappel l'existence du petit logiciel la boite a couleur qui vous permet d'avoir une correspondance entre une couleur et son code Html...
Modifiez les paramètres que vous souhaitez et revenez sous l'éditeur de thème de l'espace Google, supprimez toute la mise en forme (CTRL+A puis Sup) et remplacez la par la nouvelle obtenue suite a vos modifications...faites un copier/coller (CTRL+C/CTRL+V) depuis Notepad++ et faites un aperçu pour voir les changement obtenus sur votre espace....
Recommencez autant de fois l'opération jusqu'a ce que vous soyez satisfaits du résulta et ensuite vous pouvez Enregistrer les modifications Elles seront prises en compte une fois que vous aurez cliqué sur le nouveau bouton "publier" qui est apparu suite a l'enregistrement en haut a gauche de la page… En cas de probleme majeur...votre espace ne veut plus s'afficher...il vous suffit de re-choisir un theme dans ceux proposés par google sans oublier de republier votre espace...et tout devrait rentrer dans l'ordre ;), ou tout simplement trouver l'erreur incrite dans votre code (d'ou l'interet de la coloration), mais il suffit parfois d'un oublie de point virgule pour que ca ne fonctionne pas correctement
*Suite au commentaires de *
(2 Juillet 10h00)
Pour ceux qui auraient un antivirus un peu grognon, je vous fournis les fichiers sous forme d'archives... Notepad ++la boite a couleur
Des Calques a l'exterieur des billets
Le calque a l'exterieur des billets fonctionne, bien qu'il retrouve ses caracteristiques Html et donc une forme plus traditionnelle Si tu ne comprends rien a ce que je raconte, repasse dans quelques jours c'est juste pour rassurer les ancien Blogger msn sur les possibilités de Google Avec un clin d'oeil a IncredibleHDBaby et sa Harley 
ceci est un calque a l'exterieur des billets Voici le code pour le calque a l'exterieur du Billet <div id="Layer1" style="position: absolute; left: 800px; top: 20px; width: 200px; height: 115px; z-index: 1;"> texte du calque </div>
Voici le code pour le calque Défilant <MARQUEE BGCOLOR='FFFFFF' DIRECTION='left' WIDTH='100%' HEIGHT='16' VALIGN='bottom' SCROLLAMOUNT='2' SCROLLDELAY='30'> <img src="lien vers l'image" width="100" height="100"> </MARQUEE> Pour ceux qui souhaiteraient plus d'explications sur l'utilisation des balises, faire un tour dans mon ancien espace dans la catégorie améliorer son espace
.
|
|















Ajouter un commentaire
Ajouter un commentaire
<< Masquer les Commentaires