Personnaliser les Barres de Défilement
L'acces aux feuilles de style nous permet de pouvoir parametrer les barres de défilement
Lorsque rien n'est precisé, la partie de la barre de défilement (scrollbar) est de la couleur du theme du navigateur...
On peut changer ces couleurs tout simplement en ajoutant les codes dans la balise body dans la partie Css de la page (je rappel qu'elle se trouve a l'interieur des balises de style <Style> et </Style>)comme suit
<Style>
body{
/*-- reste du code -- */
scrollbar-face-color: #8a180e;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #8a180e;
scrollbar-arrow-color: #fbebeb;
scrollbar-track-color: #fbebeb;
scrollbar-darkshadow-color: black;
scrollbar-width: 10;
/*-- reste du code -- */
}
</Style>
Le probleme c'est que ce code ne fonctionne qu'avec Internet explorer et en plus il faut supprimer cette ligne de code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
qui se trouve en haut de la page de theme, cette ligne fixe les "règle" de codage de la page, cela peut entrainer quelques modifications d'apparence...(par exemple la hauteur des polices)
Voici le tableau recapitulatif des valeurs que peuvent prendre les attributs de barres de défillement
Lorsque rien n'est precisé, la partie de la barre de défilement (scrollbar) est de la couleur du theme du navigateur...
On peut changer ces couleurs tout simplement en ajoutant les codes dans la balise body dans la partie Css de la page (je rappel qu'elle se trouve a l'interieur des balises de style <Style> et </Style>)comme suit
<Style>
body{
/*-- reste du code -- */
scrollbar-face-color: #8a180e;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #8a180e;
scrollbar-arrow-color: #fbebeb;
scrollbar-track-color: #fbebeb;
scrollbar-darkshadow-color: black;
scrollbar-width: 10;
/*-- reste du code -- */
}
</Style>
Le probleme c'est que ce code ne fonctionne qu'avec Internet explorer et en plus il faut supprimer cette ligne de code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
qui se trouve en haut de la page de theme, cette ligne fixe les "règle" de codage de la page, cela peut entrainer quelques modifications d'apparence...(par exemple la hauteur des polices)
Voici le tableau recapitulatif des valeurs que peuvent prendre les attributs de barres de défillement
Code | Description |
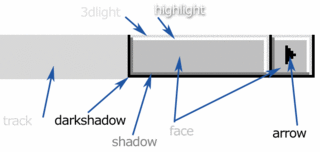
| scrollbar-3dlight-color | Couleur sur les bords extérieurs supérieur et gauche |
| scrollbar-arrow-color | Couleur des flêches |
| scrollbar-base-color | Couleur de base sur l'ensemble de la barre |
| scrollbar-darkshadow-color | Ombre sur les bordures inférieure et droite de la barre |
| scrollbar-face-color | Couleur sur le sommet des boutons et du curseur de la barre. |
| scrollbar-highlight-color | Couleur sur les bordures supérieure et gauche de la barre |
| scrollbar-shadow-color | Ombre sur les bordures inférieure et droite de la barre |
| scrollbar-track-color | Couleur de l'intérieur de la barre |
| scrollbar-width | Largeur de la barre de défilement (en px) |







Ajouter un commentaire
" Effectivement la taille de la police est changé, on obtient un résultat identique à "l'aperçu" lors des modifications du modèle...
Y'a t-il un moyen de rétablir ensuite les polices telles que précédemment ? "
" Salut,
Le fait d'enlever la "phrase" au debut du theme a comme effet de de supprimer les regles fixées, en l'occurence pour le code donné le "xhtml strict"...
Pour ce type de codage, la hauteur des polices peut etre exprimée en %, en px, voir meme en cm...
Pour pouvoir exprimer un pourcentage, il faut se baser a une reference, qui est fixée par le xhtml, c'est certainement pourquoi la hauteur des polices change...
Je t'avoues que c'est ce pourquoi je n'ai pas personnalisé les barres de défilement, en effet l'abscence de "regle" fixée entraine un resultat different selon les navigateurs...
Tu peux neanmoins modifier la taille des polices en les exprimant en pixels, mais supprimer les regles du xhtml, risque de t'obliger a preciser certaines balises utiles comme les balises de titres (h1, h2...), les puces (ul,li) et certainement d'autres implicitées lorsque le xhtml est definit...
Il faut donc bien jauger (selon moi) l'interet de modifier la couleur des barres de defilement, au risque de se retrouver avec une partie Css de plusieurs dizaines de kilos
note
Il existe certainement une forme de xhtml qui permet la personnalisation des barres de défilement, mais je t'avoue que je ne sais pas encore laquelle
Tout ce que je sais du codage des pages web, je le connais du site du zero que je conseil a quiconque souhaite accroitre ses connaissances ;) "
Ajouter un commentaire
<< Masquer les Commentaires