Agencer son espace a l'aide de Tableaux
Comment n'y ai-je pas pensé plus tot, moi qui me rejouissait de la nouvelle possibilité d'utiliser des tableaux dans le syteme d'edition de microsoupe, justement parce que c'etait le moyen qu'utilisaient les précurseurs du net pour placer ce qu'ils voulaient, ou ils le voulaient...
En plus c'est par ce moyen que les blog Msn sont agencés; je m'en était deja rendu compte... alala maudite connexion neurnale ;]mdr)
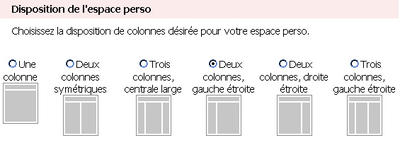
Que croyez vous que ceci soit

Si ce n'est l'agencement d'un tableau, qui nous permettra de facilement disposer les divers éléments de notre espace
Voici le moyen de mettre cela sous forme de tableau
Pour l'exemple selectionné dans le schema au dessus, c'est a dire une en-tete (ou vous pourrez placer des menus Flottants) et deux colonnes distinctes, la plus large sera appelée partie billet (main) et l'autre partie menu latéral (sidebar) que je choisi en proportion de 70%/30% (mais ils vous sera facile d'identifier ces valeurs et donc les changer)
| haut | |
| menu lateral | partie Billet |
Soit le code
<table width="100%" border="1" bordercolor="ff3333" cellpadding="0">
<tr>
<td colspan="2">
haut
</td>
</tr>
<tr>
<td width="30%" align="left" valign="top">
menu lateral
</td>
<td width="70%" align="right" valign="top">
partie Billet
</td>
</tr>
</table>
Donc copier simplement ce tableau au debut de votre partie <body>, ou plutot apres le "header" qui est censé etre votre banniere
Ensuite, il suffit d'identifier les parties billets (main) et menus latérales (sidebar) et de les couper/coller dans le bon emplacement (dans le theme que je fournis ils sont clairement identifiés et délimités par des commentaires)
telecharger le theme
Note par la simple inversion des valeurs 70%/30% vous pouvez mettre le billet a gauche et le menu latéral a droite et libre a vous de faire des tableaux avec autant de cellules que vous le souhaitez (mais mieux vaut commencer tranquillement), je rappel l'existence de la page Edit it++ qui vous permettra de facilement faire des tableaux
Voici maintenant un code a placer dans la partie Css pour creer un menu flottant, ou plutot un menu que vous pourrez personnaliser et placer ou vous le voudrez
Code a mettre entre <Head> et </Head>, à l’intérieur des balises de styles, de la facon suivant
<Head>
<Style>
/* Menu_Flottant ----------------------------------------------- */
#menu_flottant {
float= left;
width= 100%;
background:#fff ;
margin: 10px 5px 10px 5px;
padding: 0 0 0 0;
color:#FF3333;
font-size:90%;
line-height:1.5em;
font-weight: bold;
}
</style>
</Head>
Ou Background est la couleur de l'arriere plan du menu
color est celle du texte
et font-weight est l'accentuation du texte, ici il est en gras
Maintenant dans la partie <Body>, placer le code suivant ou vous voulez qu'il apparaisse...
<div id="menu_flottant">
<h3 class="post-title">
titre du menu
</h3>
<div class="post-body">
Ceci est le texte d'un menu Flottant, avec un petit peu de rab pour faire plusieurs lignes
</div>
</div>
Ainsi le titre et texte du menu flottant seront de forme identique a ceux de vos billets (mais rien ne vous empeche de changer)
Recopiez le code dans la partie <body> autant de fois que vous souhaitez de menus differents , vous n'aurez plus qu'a changer le titre et le texte de chacun
N'oubliez pas de venir laisser des commentaires, a la suite de l'agencement de vos espaces... aux moins pour que l'on puisse les visiter et je vais faire un billet ou je noterai tous les liens vers les espaces de ceux qui le voudront






Ajouter un commentaire
Ajouter un commentaire
<< Masquer les Commentaires